jquery ui autocomplete example  Edit
Edit
In this post, I will share a sample code code for autocompleting textbox using jquery UI autocomplete. The first thing to do is to add jquery & jquery UI to your HTML.
Step 1: Add scripts and css to HTML page
<html> <head> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> </head> <body> <input type="text" id="demo" /> </body> </html>
In the above sample code, I have added the necessary javascript script and css files and also a input textbox. only thing thats left to be done is to add the javascript code.
Setp 2: Add the javascript code
<script type="text/javascript">
var data = ["United States","United Arab Emirates","United Kingdom","India","China","Russia"];
$("#demo").autocomplete({source : data});
</script>
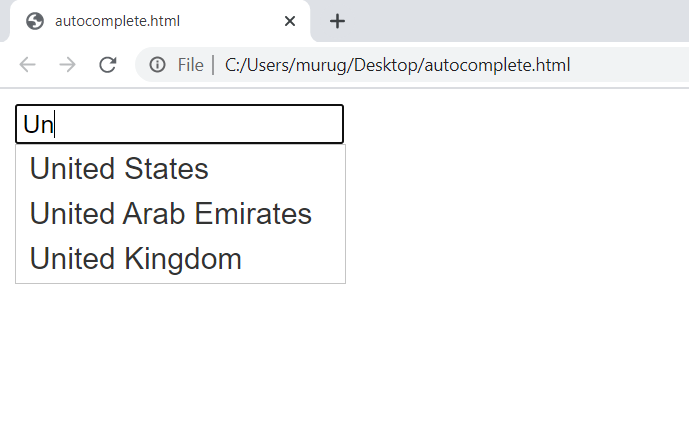
Output