asp.net mvc html.editorfor textarea  Edit
Edit
how to display HTML Textarea instead of input in an asp .mvc view. I have a Country object and Country Controller in my asp .net MVC application. When I scaffold to create a create view I see an input text box. I would like to display a textarea for the description property in my class.
public partial class Country
{
public int Id { get; set; }
public String Name { get; set; }
public String Description { get; set; }
}
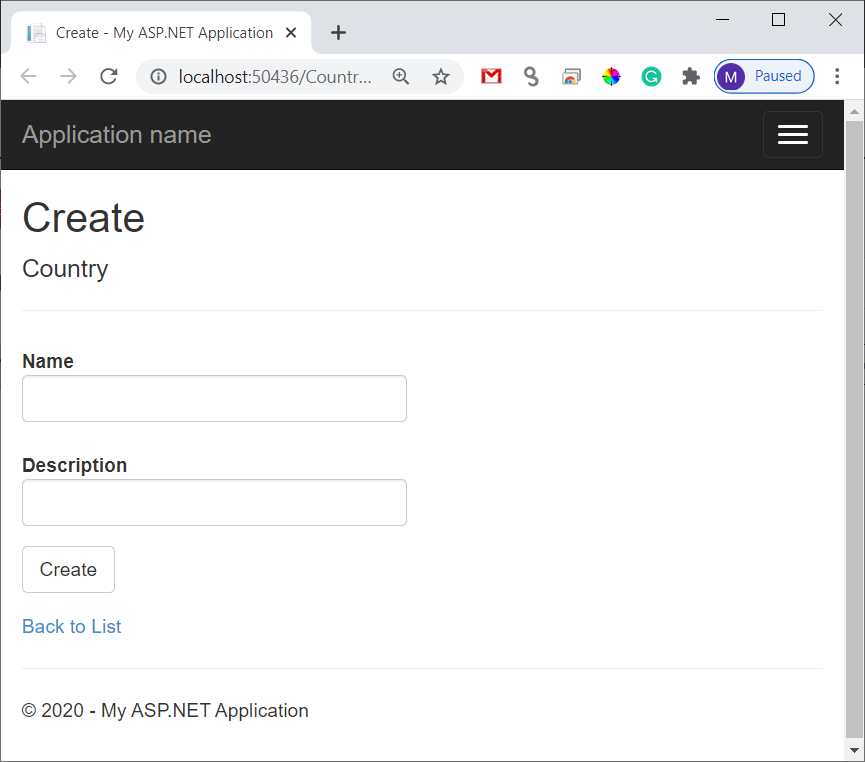
The auto generated html & the ouput is displayed below.
<div class="form-group">
@Html.LabelFor(model => model.Description, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Description, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Description, "", new { @class = "text-danger" })
</div>
</div>

Solution
solution is to decorate Description property with a DataType attribute.
public partial class Country
{
public int Id { get; set; }
public String Name { get; set; }
[DataType(DataType.MultilineText)]
public String Description { get; set; }
}
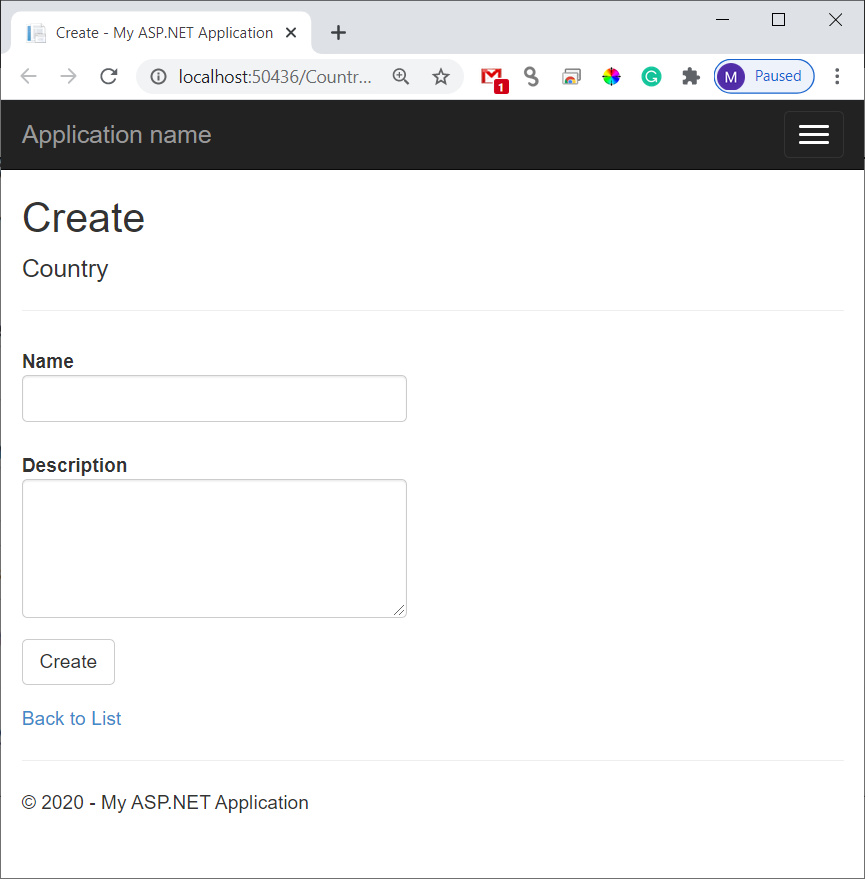
Output