add jquery to current page in google chrome developer tools console  Edit
Edit
some websites do not use jquery. If you need to use jquery in chrome developer tools console, you can run the code given below to add jquery to the web page.
First Check If jQuery is already loaded
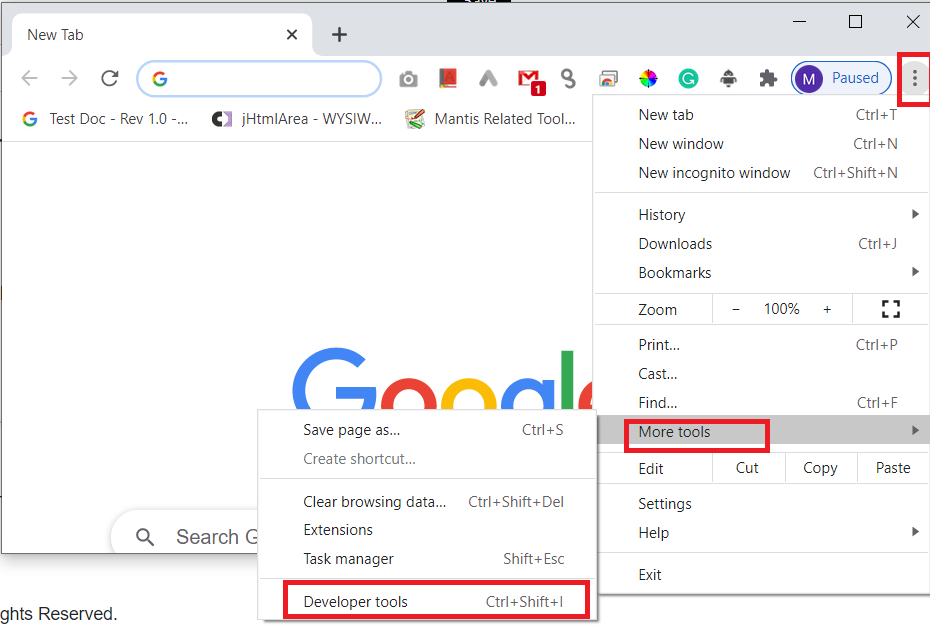
- Open google chrome console by pressing Ctrl Shift I or selecting developer tools from the menu as shown below.

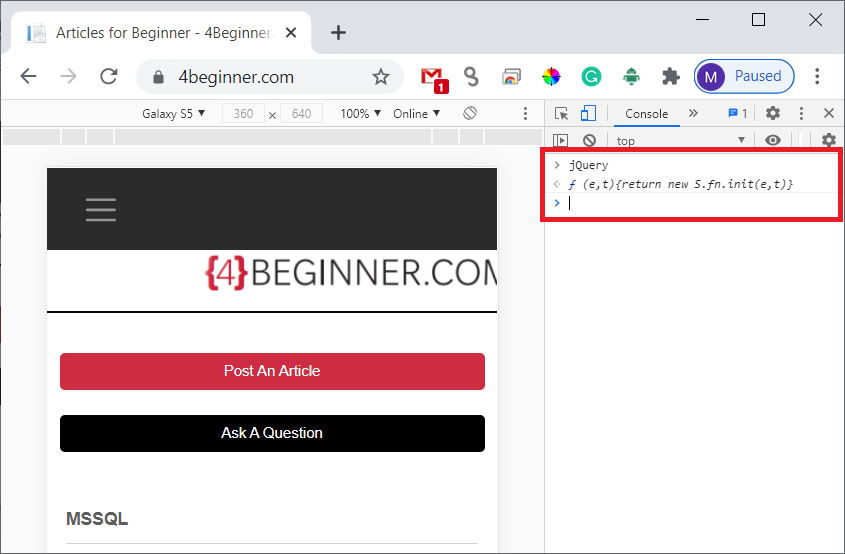
- select console tab type in jQuery and press enter
- jQuery is loaded it will display "ƒ (e,t){return new S.fn.init(e,t)}"

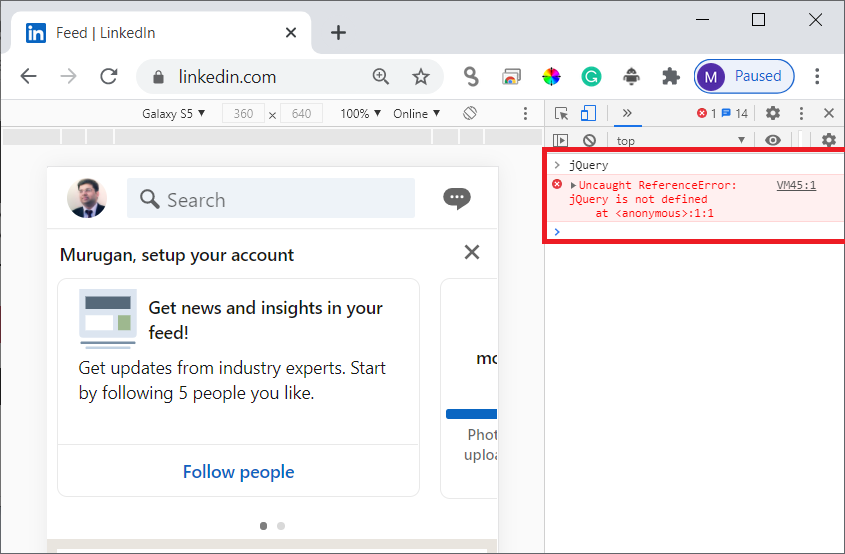
- If jQuery is not loaded it will display "Uncaught ReferenceError: jQuery is not defined at
:1:1" 
Solution
Copy-paste the code below to add jquery to the chrome console
var jq = document.createElement('script');
jq.src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
Test if jquery is loaded by typing jQuery in the console

