Learn to Create a Website  Edit
Edit
In this Article we will see how a Basic Web Page is created and how it is implemented using HTML & CSS.
About Html & CSS
Learning Website will be FUN
Single HTML Document with all the its elements will show us how the Web Page content are instructed (Simply as a Microsoft Word Document with all the content in it without any alignments). CSS gives all the stylings to the HTML Document. Together HTML and CSS gives attractive Websites. The more Stylings of CSS stylings will be the more attractive website that one can be created.
HTML and CSS can be placed in the same file, but due to the more number of lines of the code it is better to keep them in seperate files. So, that we can easily identify which part of code belongs to which block of the html content and the css file will be linked with Link Element, which will be seen as we go depth in learning.
Working with HTML & CSS together
- Only HTML implementation will be as simply as a Microsoft Word document.
- Only CSS gives the Styling part to the Web page present in the HTML Document.
- Both together will give a Good attractive website with all the CSS stylings and HTML Elements.
Simple HTML Web Page
_181220_054221509.png) This is the Web Page without the CSS stylings..
This is the Web Page without the CSS stylings..
Simple CSS Web Page
_181220_054708303.png) After giving some CSS Stylings, The HTML Document will be as
After giving some CSS Stylings, The HTML Document will be as
Hyper Text Markup Language
In 1993, the first version of HTML was proposed by Tim Berners-Lee.The most widely used version by 2000 is HTML 4.01 which became an official standard in 1999. The Developers of HTML are World Wide Web Consortium. These type of files are saved with an extension .html .
HTML gives the Structure of the Web Page. HTML Document consists of two major parts. ie. HEAD and BODY section's. All the content of the HTML Document are placed in the BODY part whereas the TITLE of the webpage, Styling of the HTML document are placed in the HEAD section. HTML Document has simple tags which gives some instructions to the content that how to look on the Web Page. Tags has both starting and ending tags. Tags whith some content in between the starting and ending Tags are known as Elements. The ending Tag is preceded by a backslash(/). HTML tags are not case-sensitive.
Some of the HTML Elements
There are 6 types of heading tags.
- h1
- h2
- h3
- h4
- h5
- h6
h1 is the Highest Tag in Size.
h6 is the Highest Tag in Numbering.
HTML Comments
HTML Iframes
HTML Attributes
HTML Images
_181220_073054334.png)
_181220_073824100.png)
Cascading Style Sheets
It is one of the Core Technology used in building up a Web Page. It was developed to provide Style Sheets to the Web Pages. Håkon Wium Lie proposed to implement CSS along with HTML on 10th Oct,1994. CSS can be implemented in 3 ways. These CSS type of files are saved with an extension .css .
- Inline CSS
- Internal CSS
- External CSS
Inline CSS
It is a type of Styling where all the Stylings Attributes given to the Web page are placed in the same HTML Element to which part of the Web Page we are giving to, by using STYLE Tag.
Internal CSS
It is a Style Sheet where all the stylings given to the Web Page are placed in the HEAD section of the HTML Document by using STYLE Tag.
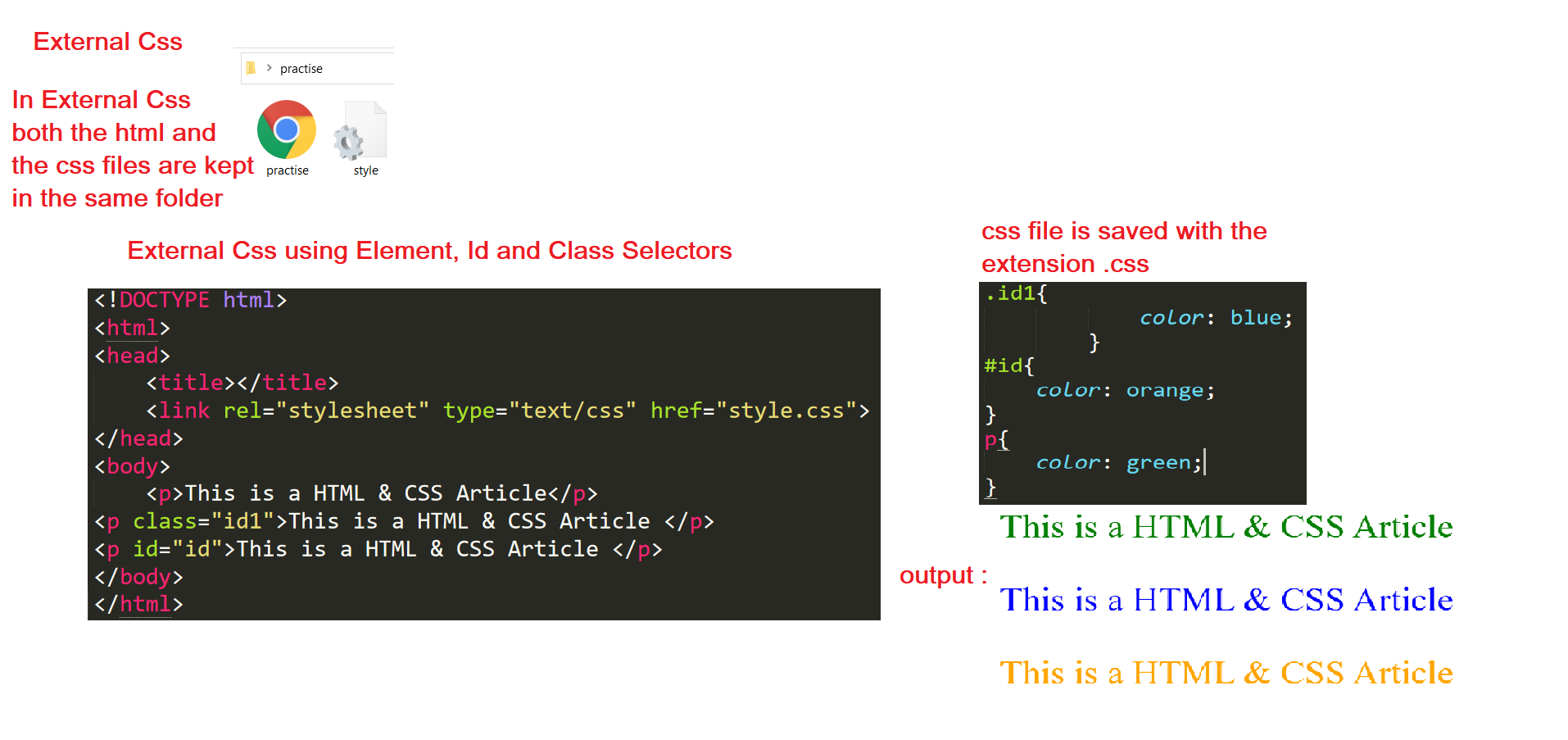
External CSS
It is also a Style Sheet where all the stylings are given to the Web Page which are placed in an external sheet and saved with an extension of .css . This external CSS file is linked to the main HTML Document by using the LINK Tag which is placed in the HEAD Section.
CSS Selectors
These CSS Selectors are used to find or select the HTML Elements to which you want style. There are 3 Types of CSS Selectors
Ex:
body
{
color:blue;
}
Ex:
#html
{
color:blue;
}
Ex:
.html
{
color:blue;
}


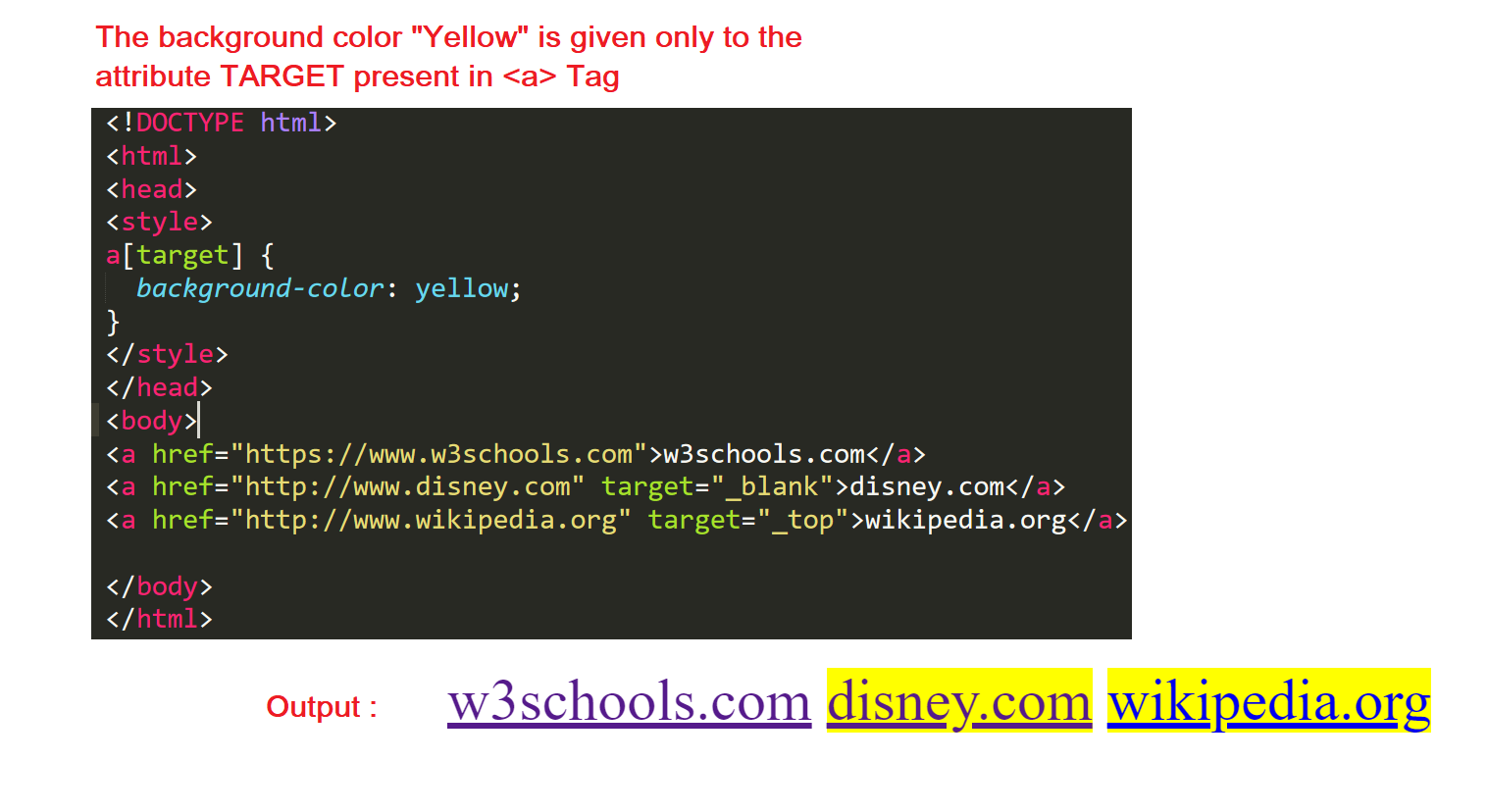
CSS Attribute Selector
 Css Attributes also provides styles to the specific attribute or specific value.
Css Attributes also provides styles to the specific attribute or specific value.
The [attribute] selector is used to select the specific attribute.

