Angular hello world Application  Edit
Edit
Here are the steps to create first hello world application in Angular
Table of contents
- Creating First Angular Hello World Example
- Creating a Component in Angular
- Importing Dependencies in Component in Angular
- Component Decorators in Angular
- Selector in Angular component
- TemplateUrl in Angular Component
- styleUrls in Angular Component
- Adding Data to the Component in Angular
Creating First Angular Hello World Example
I recommend you to create a folder in your local disk so that all Angular examples are one place
Open command prompt navigate to created folder; use the ng new command (Angular CLI) to create a new Angular project from scratch.
ng new hello-world-angular
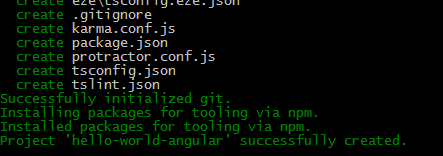
After successful completion, you should see following message.

Project “hello-world-angular” successfully created.
Now navigate to the created ‘hello-world-angular' directory.
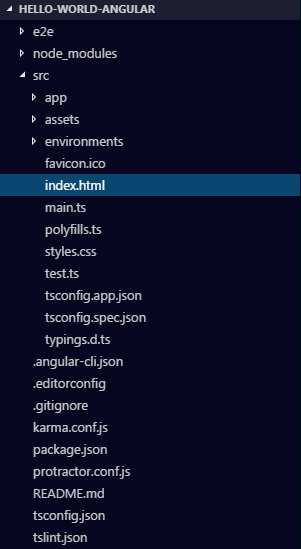
Use your favourite editor (my choice would be visual studio code) open the created folder. The directory structure will be something like below.

Creating a Component in Angular
We will create a component using Angular CLI command.
ng generate component hello-world
It will create four files as shown below
- src/app/hello-world/hello-world.component.css
- src/app/hello-world/hello-world.component.html
- src/app/hello-world/hello-world.component.spec.ts
- src/app/hello-world/hello-world.component.ts.

Now open \hello-world-angular\src\app\app.component.html file and add the created component as shown below.
<h1> {{title}}<h2> <app-hello-world><app-hello-world>